Netwise
AI-driven networking skills for students
Product Design
Design System
AI-Intergartion




Empowering students to master networking with AI-driven learning and real-time feedback for meaningful connections.
Role
Timeline
Team
What I did
Product Designer
8 weeks
3 HCI Students
Market Research, Recruited Users, User Interviews, UXR, Visual Identity, UI Design, Usability Testing, Prototyping
PROBLEM OVERVIEW
Imagine you’re at a career fair, surrounded by industry professionals and ambitious students.
"
You want to make connections, but nerves kick in, and your mind goes blank as you struggle to approach.
In a desperate attempt, you rehearse small talk, but each passing minute feels like a missed opportunity.
After a few awkward exchanges, you leave feeling defeated, missing out on the connections that could’ve jumpstarted your career. You sigh, “If only I knew how to network.”
RESEARCH INSIGHTS
66.7% of students feel they lack knowledge on how to network (Survey Data)
85% of jobs are filled through networking (LinkedIn Survey, 2020).

PROBLEM STATEMENT
How might we help students communicate effectively with professionals to build meaningful relationships and achieve their goals?

Brainstorming the problem statement after the client brief, several user interviews with students and entrepreneurs, and desk research at Indiana University, Indianapolis
IMPACT AND RESULTS
THE OPPORTUNITY AND SOLUTION
Netwise is an AI-driven learning platform with a metahuman guide, offering personalized modules and simulations to help students build networking skills. It also recommends nearby events to help users apply their skills and make meaningful connections.
PHASE 1 : LEARNING TO NETWORK

Onboarding – Quick and Easy Start
Your personalized learning journey starts here.
-
Answer questions to personalize your journey.
-
Connect LinkedIn and set your goals.
-
Get a tailored feed for skill growth.
Home Screen – Your Playground for Upskilling
Where learning meets interactive fun!
-
Engaging modules
-
Interactive AI simulations
-
Receive instant, personalized feedback.


Practice Test – Analyze, Improve, Level Up
Apply what you've learned, get feedback, and improve with every attempt.
-
Practice realistic networking scenarios with AI.
-
Comprehensive performance insights
-
Track progress and growth
HOW WILL THE SIMULATION WORK?
Students provide their input, which is converted to text, processed by GPT-4, and delivered as a response through an AI Metahuman, creating an interactive learning experience.

PHASE 2 : IMPLEMENTING YOUR LEARNING

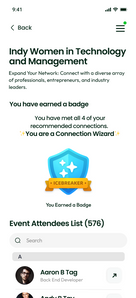
Event Recommendations – Find Your Spotlight
Discover events tailored to your goals and make meaningful connections with smart insights.
-
Tailored event suggestions
-
Access speaker and attendee profiles
-
AI-powered conversation starters to break the ice.
Follow-Up – Stay Connected, Effortlessly
Maintain and grow your connections with AI-powered tools for seamless follow-ups.
-
Smart Follow-Up Reminders
-
Personalized Message Suggestions
-
AI-Recommended Content Sharing

WHAT PROCESS LED ME TO THIS SOLUTION?
Initiated with User Research and Interviews to understand networking challenges.
Concluded with Usability Tests to refine the app for building effective networking skills.

RESEARCH METHODS & INSIGHTS
To understand why networking feels daunting for students, I conducted surveys, interviews, and observations to uncover their experiences, fears, and unmet needs.
📊
27 Students
Survey Responses
👩🏻💻
20 Interviews
Semi-Structured


Survey
👀
2 hour
Career Fair Observation
🌐
Multiple
Online Ethnography


Observations
AFFINITY MAPPING
From the rich pool of insights, I mapped out recurring themes and patterns, revealing the deeper struggles and desires of our users.
This process revealed core struggles and desires, bringing clarity to the key issues and defining three distinct problem spaces to guide the next steps in the design process.

INSIGHTS & CHALLENGES
The research uncovered three key problem spaces that became the focus of our design exploration..
#1 Barrier in Communication
"It's really difficult to just walk up to someone and start a conversation, especially when you don’t know what to say or how to break the ice."
#2 Lack of Confidence
I worry that my elevator pitch doesn’t really capture who I am or what I can offer.
#3 Build Meaningful Relationships
“I don’t want to learn how to network by watching a motivational speaker - I want to talk to people and learn from them”
BRAINSTORMING AND IDEATION
With these problem spaces in mind, we held brainstorming sessions, generating diverse ideas that helped us envision how Netwise could empower students to overcome networking challenges.



DESIGN DIRECTION
From brainstorming, we identified three promising design directions. Each direction tackled the problem in a unique way, giving us a roadmap to explore different possibilities
#1
Networking Glasses

AR glasses suggest tips for smoother conversations at networking events.
#2
AI Simulation

Personalized AI simulations to build confidence in networking.
#3
Web Extension

AI-generated text suggestions to enhance LinkedIn interactions
FINAL DIRECTION
After evaluating the potential impact and feasibility of each direction, we decided to go in the direction of AI Simulation.
-
Offers the personalised approach 💡
-
Equips students with essential networking skills 🫱🏻🫲🏽
-
Builds confidence for successful interactions 🌟
LOW FIDELITY WIREFRAMES

DESIGN SYSTEM
To ensure consistency and scalability across the product, we developed a robust design system. This became the backbone of our visual and interaction design.
Logo design
Typography




Color Palette
FINAL SCREENS
With the foundation in place, we transformed our wireframes into high-fidelity designs, bringing the vision of Netwise to life✨
Intro Screens
Onboarding Screens
Home & AI Simulation Screens
Event Screens
Follow Up Screens
Click to experience the interactive prototype 👩🏻💻 👉🏻 here
LEARNINGS
-
For the first time, I designed an IoT ecosystem, focusing on creating seamless connectivity and user-centric solutions. 🌐
-
I gained experience crafting a product and its revenue model using the Business Canvas Model, balancing market demands, revenue streams, and user value📊
-
Developed the ability to create interactive, lifelike simulations using Unreal Engine, adding a valuable skill to my toolkit. 👩🏻💻✨
-
Integrated client and user feedback into the prototype, refining it through testing and collaboration.🔄🫱🏻🫲🏽